随着“互联网+”的快速发展, 国内外许多服装定制电子商务网站应运而生, 但仍然以宣传定制服装为主. 目前网络的服装定制展示模式绝大部分停留在服装图片展示与文字描述, 服装的尺寸也只是套用简单的算法或者消费者自己提供[1]. 个别品牌厂商通过入住O2O商城或B2C商城实现客户线上下单线下定制生产的模式, 还有通过服装定制管理系统[2]进行线上定制, 但是只能够挑选款式, 大小, 颜色, 可定制化的程度不高, 本质上仍然是通过互联网宣传服装定制的模式, 没有实现用户服装的个性化需求与互联网电子商务模式的深度融合.
同时, 移动互联也已经随着智能手机的普及, 极大的促进了人们的随时随地对信息资讯获取和交流, 微信以及APP的营销模式, 也逐步跟随着移动互联的发展而不断增强, 手机营销必将成为今后一个重要的互联网+的服装销售途径. 那么, 面对这种新的模式, 服装企业怎样才能“接得住”蓬勃的个性化需求?
首先是要调研总结出消费者的感受, 尽最大限度地向消费者体现出方便快捷的定制模式. 站在消费者的角度考虑, 将产品库中的所有产品类别均体现在一个可视化界面上, 而且将灵活分类以及快速的搜索手段提供给消费者, 令他们以最小的成本做出决定. 其次, 以销定产. 在后端与供应商衔接时, 系统把信息发给供应商, 供应商接到订单信息后, 采用相应的原料即可生产. 这样既可以充分利用这些资源, 同时还可以通过竞争来控制成本. 再次, 把设计权交给消费者.
1 基本理论与相关技术 1.1 WeX5介绍WeX5是开源并且免费使用的APP开发工具, 一直坚持采用H5+CSS3+JS标准技术, 使用AMD规范的requirejs、bootstrap、jquery等技术. 其中上百个组件框架, 全部开放, 开发者不但能够自定义组件, 并且可以集成第三方组件. 采用MVC设计模式, 数据和视图分离, 页面描述和代码逻辑分离, 支持浏览器调试、真机调试、原生调试等多种调试模式, 开发者可掌握每一行代码. 能够提高APP的开发效率. 其在Eclipse基础上封装了很多东西, 提供丰富组件体系, 方便快捷, 是一款前端开发工具, 支持多种后台开发语言.
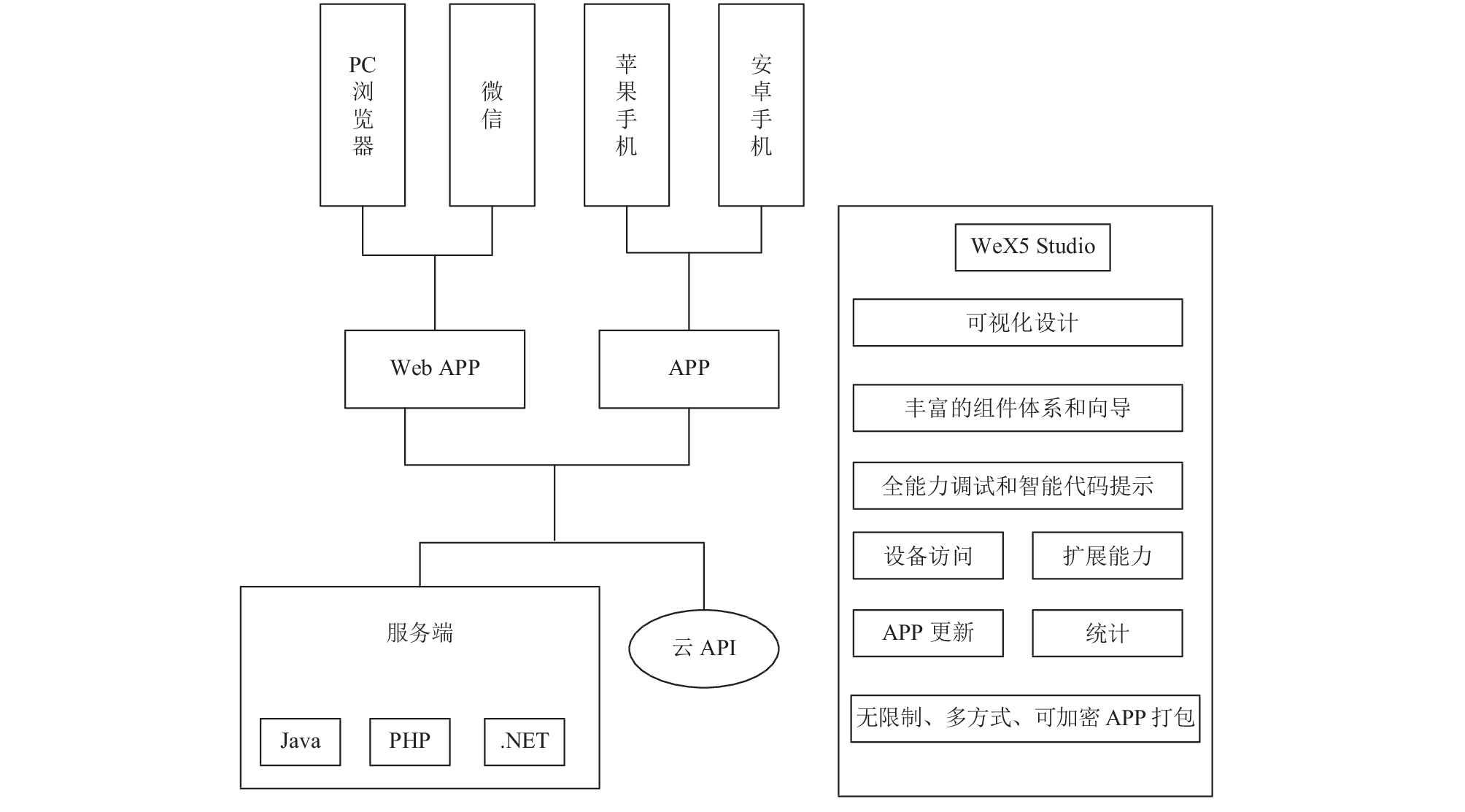
WeX5的框架如图1所示.

|
图 1 WeX5框架 |
目前, WeX5支持的前端有:
1) 移动APP(苹果APP和安卓APP);
2) 微信应用(包括公众号、服务号和企业应用号);
3) PC浏览器;
4) 其它轻应用(如百度直达号).
1.2 WebGL理论WebGL[3](全写Web Graphics Library)是一种3D绘图标准, 这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起, 通过增加OpenGL ES 2.0的一个JavaScript绑定, WebGL可以为HTML5 Canvas提供硬件3D加速渲染, 这样Web开发人员便能借助系统显卡更流畅地在浏览器中展示3D场景和模型了, 还可以建立复杂的导航和数据视觉化.
WebGL完美地解决了现有的Web交互式三维动画的两个问题:
(1) 通过HTML脚本本身实现Web交互式三维动画的制作, 无需任何浏览器插件支持;
(2) 利用底层的图形硬件加速功能进行的图形渲染, 是通过统一的、标准的、跨平台的OpenGL接口实现的.
1.3 Three.js概述Three.js是JavaScript编写的WebGL第三方库, 是一款运行在浏览器中的 3D引擎, 可以用它创建各种三维场景, 包括了摄影机、光影、材质等各种对象. 可以在它的主页上看到许多精彩的演示. 它封装了底层的图形接口, 使得程序员能够在无需掌握繁冗的图形学知识的情况下, 也能用简单的代码实现三维场景的渲染.
Three.js的6个基本步骤:
(1) 设置three.js渲染器;
(2) 设置摄像机camera;
(3) 设置场景scene;
(4) 设置光源light;
(5) 设置物体object;
(6) 书写主函数执行以上5步.
1.4 虚拟试衣技术3D虚拟试衣技术[4]旨在为品牌服装、服饰、饰品添加高端3D虚拟购物动效, 提升用户感官体验和交互体验. 该技术目前所实现的系统功能有:
(1) 纯Web/HTML5版本, 无需用户安装任何插件, 跨平台跨设备终端, 只要是支持WebGL规范的现代浏览器就可以运行;
(2) 360°浏览模特和衣服, 支持交互式缩放、旋转、平移;
(3) 可修改模特参数, 以匹配自己的身材体型;
(4) 可选择不同的衣服进行试穿;
(5) 可选择模特的肤色;
(6) 可选择环境参数, 如光照颜色、是否有风、是否需要聚光效果、舞台是否需要自动旋转等.
2 系统设计 2.1 开发环境与工具(1) 开发语言: Java(JDK1.7).
(2) 开发平台: VMware Workstation.
(3) 开发工具: WeX5.
(4) 操作系统: Microsoft Windows 8.1.
(5) 数据库管理工具: Navicat for MySQL.
(6) Web服务器: Tomcat 7.0.
2.2 功能设计要将传统的线下定制迁移到互联网的线上定制, 那么这种模式就必须对客户要有吸引力. 简洁美观的购物APP和便捷的服装定制流程, 以及可交互性强的定制体验都是必不可少的. 消费者的用户体验直接关系到消费者是否愿意下单, 并且要让消费者越来越倾向于接受并且享受线上定制服务需要的时间, 才能使客户体验的满意度得到提高[5].
服装定制平台移动端就是为了方便消费者进行线上定制, 在互联网+模式快速发展的今天, 人们更趋向于移动端的购物. 本文设计开发的服装定制移动端主要包括服装展示、服装定制、企业中心以及个人中心4大功能模块. 移动端的功能模块如图2所示.

|
图 2 服装定制平台移动端功能模块设计图 |
(1) 首页展示. 从服装款式、面料、工艺以及行业资讯四个发个面出发, 向用户全方位, 更形象地展示了服装定制的魅力所在.
(2)服装定制. 移动端最重要的模块, 分为品牌定制和个性定制两个等级, 品牌定制的定位是高端客户, 由国际或国内知名的服装定制企业进行设计加工; 个性定制则是消费者根据自己的需求和服装款式选择成衣定制[6].
(3) 企业中心. 主要为了拓展服装定制企业, 分为企业展示、企业入驻以及量体师入驻三大模块. 通过展示已入驻企业的品牌数量和影响力来吸引新的企业加入, 由企业人员提出申请, 服装定制平台的管理人员进行双方的沟通了解, 在达到企业入驻的相关标准后, 就可以成功入驻平台为消费者提供良好的服务.
(4) 个人中心. 为了存储客户在服装高级定制平台的个人信息. 比如个人的基本信息和量体数据、已提交的服装定制订单信息和状态, 收藏的服装或品牌信息, 以及购物车中的服装产品, 还有获得的优惠劵信息.
2.3 数据库设计本文的移动端与整个服装定制平台的企业端、后台管理端共用一套数据库, 因此进行数据库设计时包含的数据表众多, 表之间的关系较为复杂, 于是针对移动端, 本文主要从客户、订单以及服装产品3个方面对数据库的表关系进行展示.
(1) 客户信息关系表
客户信息表是整个客户信息的基础和纽带, 它记载了客户的基本信息以及相关信息的外键, 可以详细展示该客户的信息. 它们之间的数据表关系如图3所示.

|
图 3 客户信息关系 |
图3中客户信息表(Cu_customer)是整个客户信息的基础和纽带, 它记载了客户的基本信息以及相关信息的外键, 可以详细展示该客户的信息. 它的数据表结构的主要字段设计如附录表A1所示.
(2)客户服装订单关系表
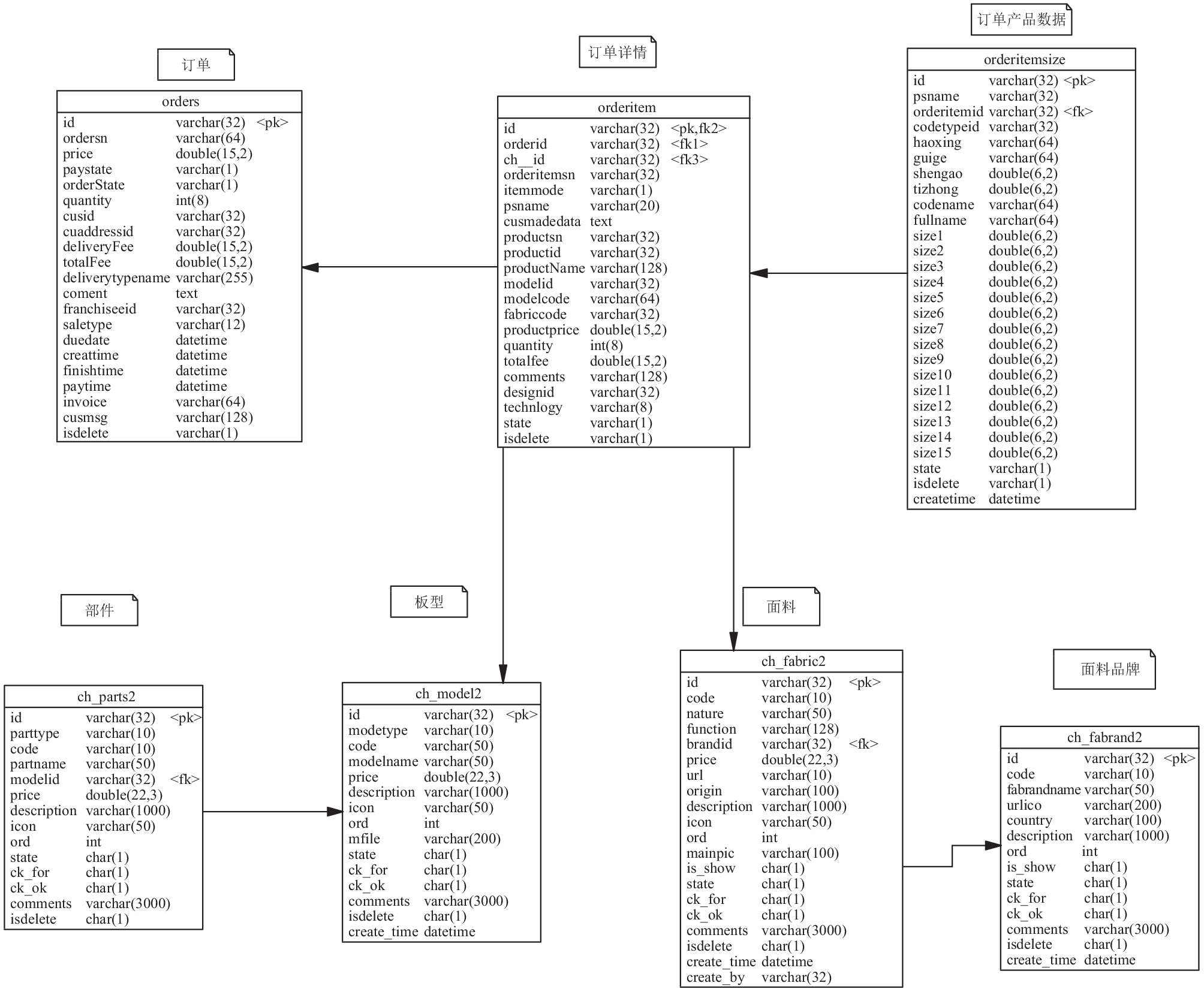
客户在提交订单后, 该订单中可能会包含多个产品, 因此需要记载订单的信息, 并且由订单详情表记载服装产品的面料信息、服装板型[7]、服装设计的定制数据以及所属的订单. 它们之间的数据表关系如图4所示.

|
图 4 服装产品信息关系图 |
其中订单基本信息表和订单详情信息表是整个服装订单的基础, 通过订单数据企业才能设计完成订单的生产过程. 它的主要数据表结构设计如附录表A2和表A3所示.
(3)服装产品信息关系表
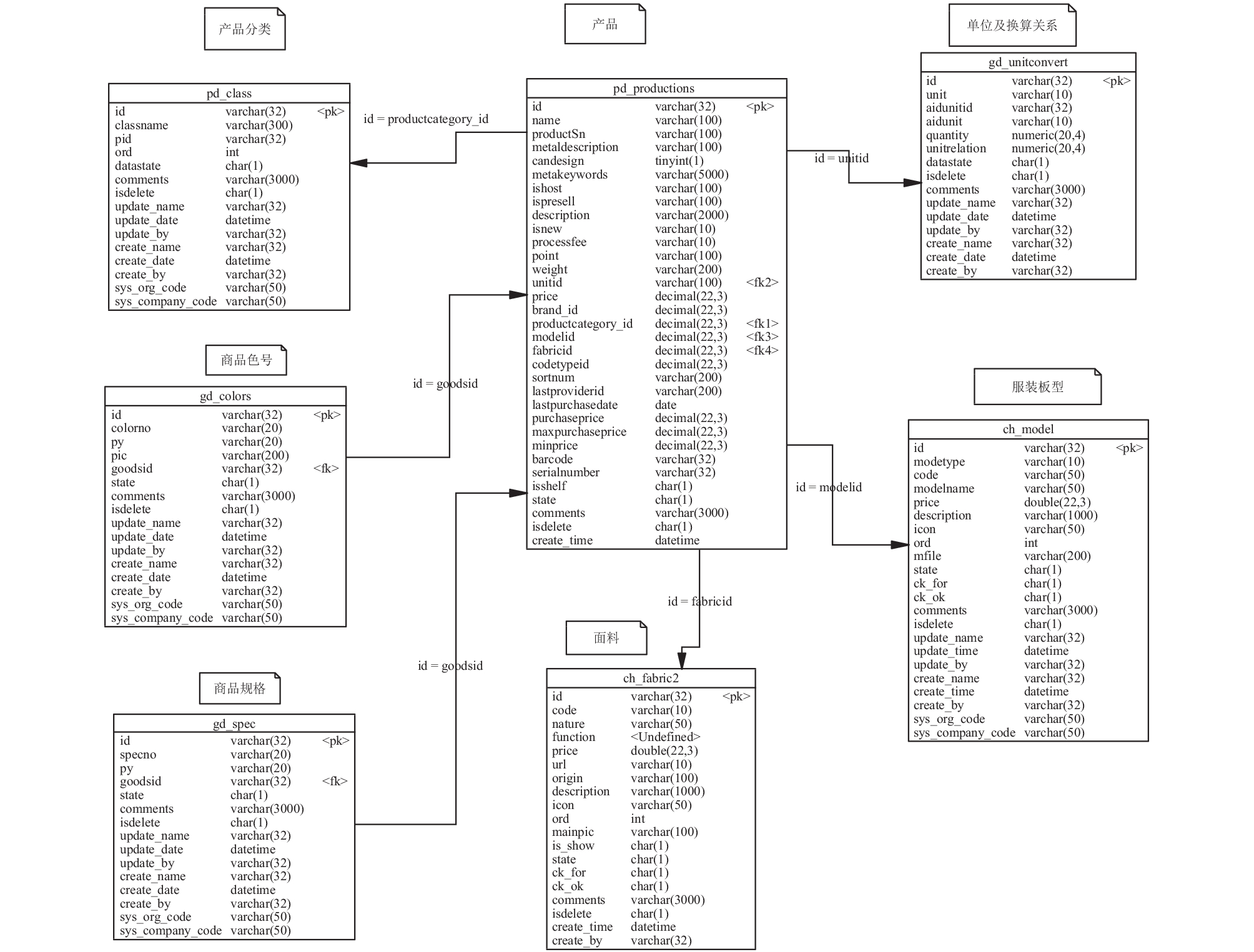
服装产品信息是服装高级定制平台要展示的服装产品数据, 主要包括服装产品的基本信息、产品分类、商品编号、商品规格、服装面料和服装板型等信息. 通过订单详情中记录的产品编号找到相应的产品, 企业设计师根据服装产品的信息数据设计和生产服装产品们之间的数据表关系如附录图A1所示.
附录图A1中服装产品基本信息表是整个服装产品信息的基础, 它记载了产品的基本信息以及相关信息的外键, 可以详细展示该产品的信息. 它的数据表结构设计如附录表A4所示.
3 功能实现服装定制移动端是消费者在线服装定制的重要方式, 因此系统不仅要有完善的服装定制功能, 而且还要有美观和便捷的界面, 增强用户与系统的交互性, 以提高用户的购物体验.
系统主要分为首页、专题、预约量体服务、服务、购物车、个人中心6部分, 首先消费者在移动端可以直观地看到服装定制的效果展示图以及相关的服装最新资讯, 其次可以根据自身需求进行量体预约和服装定制, 在选择定制时确定要定制的服装类型, 例如西装、西裤、衬衣、夹克、大衣、休闲裤等, 在条件允许的情况下还可以选择较为高端的品牌定制. 除此之外, 消费者可以根据自己的要求对服装进行个性化定制, 不同的服装类型提供的可供定制的项目各不相同, 例如西装的定制项目包括板型、领型、杈型、纽扣、面料等, 在选择完成定制项目后提交订单, 完善订单信息付款后就完成了整个在线服装定制流程. 下面主要展示了移动端的首页如图5和在线服装定制页面如图6.

|
图 5 移动端首页 |
在此移动端中, 用户可以在“我的”这个菜单中管理自己个人的信息, 如图7所示, 包括我的订单、我的预约、我的钱包、我的地址、我的专员、我的收藏、我的消息、投诉建议以及我的身份.
4 总结与思考首先, 运用可交互式的线上服装定制系统, 不仅解决了消费者线下实体店定制的繁琐, 而且让消费者在虚拟世界中具有真实体验的定制过程, 减少了设计、打样周期. 本文所研究的服装定制平台移动端, 利用WeX5开发工具, 结合3D展示技术, 实现了系统的4大功能模块, 但尚未有成熟的经验可借鉴, 还有待深入学习与改进, 例如在服装定制页面中的三维展示效果有点单调, 没有加入相应的服装穿着场景进行衬托, 这样会影响消费者的定制体验与选择. 其次, 移动端包括安卓开发和IOS开发, 本文只涉及到基于WeX5的安卓移动端开发, 并未有IOS开发, 两者之间的开发还是有很大区别的, 两者可以说平行发展, 但又相辅相成.

|
图 6 服装在线定制页面 |

|
图 7 用户个人中心 |
(1) 面对的使用人群
iOS系统是面向中高层收入群体, 安卓系统的较为平民化, 主要面向的是中低的收入群体. 收入直接影响着用户使用的智能手机类型, 同时也影响着人们对APP的选择和购买能力.
(2) APP开发的应用设备
iOS系统主要是应用在iPhone、iPad、iTouch设备上, 而安卓系统主要是应用在安卓智能手机上. 相对来说, 安卓系统的智能设备类型更多, 没有严格的统一标准规定.
(3) 开发的难度
苹果的开发环境更加完善, iOS版本之间是通用的. 苹果开发一款产品, 苹果的所有产品都能使用, 它的硬件非常强大, 让开发者省去了很多麻烦. 相对于苹果来说安卓的开发环境就有待完善, 有些开发的产品不兼容, 大家的安卓APP开发者需要做很多繁重无味的工作. 由此而导致安卓的开发市场显得有点紊乱繁杂.
(4) 安全性能
在开放性方面, 安卓系统做得更好一些. 安卓比iOS开发了更多的应用接口, 用户可以随意安装输入法、点击任何浏览器的链接等, 而iOS系统不越狱就做不到. 凡事利弊相生, 由于iOS具有封闭性质, 因而安全性要好很多. 再者, iOS的性能更加强大, 使用起来更畅顺. 但是安卓系统方面则会有恶意的插件自动运行, 系统漏洞比较多, 较为容易导致用户的隐私泄漏, 其安全性相对比较低.
在研究的过程中, 针对以上问题, 笔者将继续作进一步深入改善, 希望能将本套系统得以完善, 最终能更加全面地为消费者的服装定制服务.

|
图 A1 客户服装订单关系 |
| 表 A1 客户信息表(Cu_customer)主要结构 |
| 表 A2 订单基本信息表(orders)主要结构 |
| 表 A3 订单详情信息表(orderitem)主要结构 |
| 表 A4 服装产品基本信息表(pd_productions)主要结构 |
| [1] |
上官王娜. 基于远程高级定制的计算机服装设计系统研究[硕士学位论文]. 杭州: 浙江理工大学, 2015.
|
| [2] |
云慧洁. 服装定制管理系统的设计与实现[硕士学位论文]. 长春: 吉林大学, 2015.
|
| [3] |
李海波. 基于WEBGL的3D试衣系统的设计与实现[硕士学位论文]. 厦门: 厦门大学, 2013.
|
| [4] |
Song D, Tong RF, Chang J, et al. 3D body shapes estimation from dressed-human silhouettes. Computer Graphics Forum, 2016, 35(7): 147-156. |
| [5] |
王巍, 张皋鹏. 基于网络的交互式服装定制设计系统的开发. 丝绸, 2015, 52(5): 47-51, 58. |
| [6] |
Dong B, Jia HM, Li Z, et al. Implementing mass customization in garment industry. Systems Engineering Procedia, 2012(3): 372-380. |
| [7] |
Liu L, Wang RM, Su Z, et al. Automatic 3D garment modeling by continuous style description. SIGGRAPH Asia 2013 Posters. Hong Kong, China. 2013.
|
 2018, Vol. 27
2018, Vol. 27


